Tutorial de formulario PHP-JQUERY-AJAX-XHTML-CSS
Hola, estoy creando un tutorial explicativo para que los mas nuevos aprendan a crear algo que hoy en dia es muy utilizado en las aplicaciones online, un formulario de contacto, después veremos como crear cosas mas complejas partiendo de esto.
Es el mismo principio para crear formularios que inserten información en bases de datos o que hagan determinada acción, etc.
Lo que intento realizar aquí es combinar distintos lenguajes de los que he venido publicando tutoriales, entre ellos, php, y javascript, he dividido el tutorial en 6 partes para que sea mas facil y comprensible su lectura.
El orden de los tutoriales es el siguiente (por si alguien anda medio despistado):
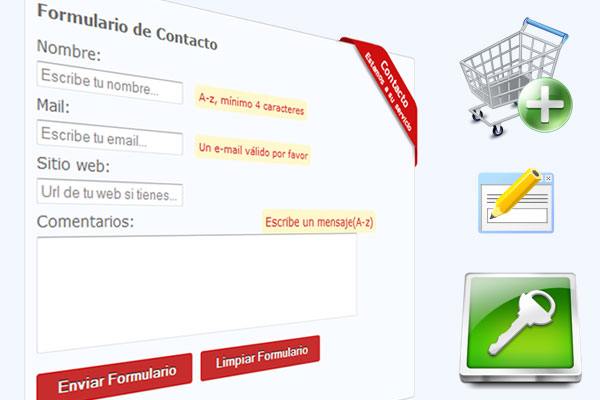
- Crear un formulario 2.0 usando CSS y HTML
- Usando Jquery para darle vida a nuestro formulario
- Realizar validaciones con Jquery del lado del cliente
- Hacer uso de la tecnología Ajax para mandar los datos al script PHP sin recargar la pagina
- Realizar validaciones con PHP del lado del servidor
- Finalmente enviar el mensaje a un mail